Theme Settings
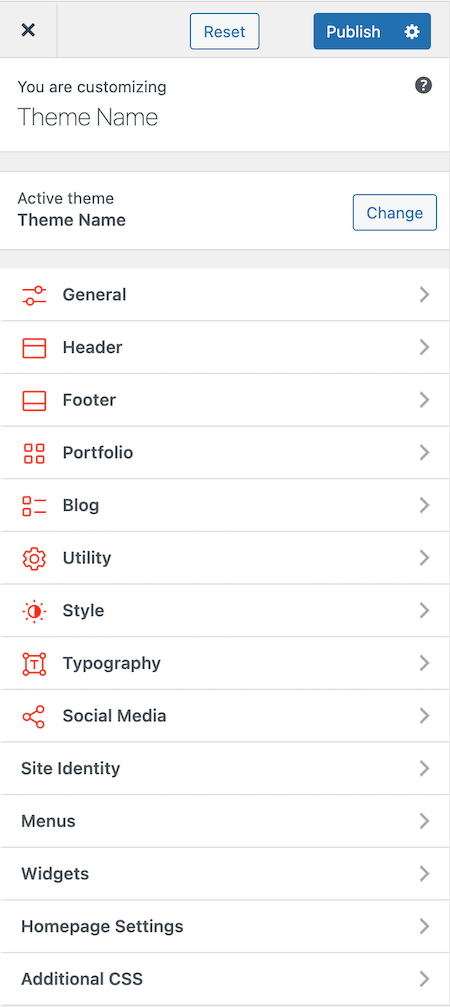
After installing our theme you are able to customize the view of your web-site with our Theme Options panel located at Appearance > Customize. Here you can find a lot of settings for:
Warning
Make sure you've installed Simetria Plugin.

General¶
Custom Fields Panel- Enable or disable the custom fields panel(ACF Panel), default is disabled.Comments Notice- Show or hide the notice 'Comments are Closed!'.Body Offset- Create a left or right spacing to the content, best use case when creating a lateral header to eleminate the FOUC effect.Theme Borders- Add borders all around the theme, you'll be able to specify the thickness and the color in the fields below.Custom Sidebar- Create new sidebars and use them later via the page builder for different areas.Image Size- Create new image sizes, if you leave height blank it will be set to auto
Header¶
LayoutVisibility- Show or hide the classic header in your website, default is show.Type- Select the header type.Skin- Select the header skin, the default is dark.Position- Select the header position, the default is static.Transparency- Select the header transparency.Container- Select if you want to use container holder for the header.
LogoDark- Upload your dark logo, will be used as dark logo in dark skin.Light- Upload your light logo, will be used as white logo in light skin.Width- Enter the number that will change the logo image width.Height- Enter the number that will change the logo image height.Text- Enter the text that will appear as logo, incase you don't upload any image as logo.Text Size- Enter the number to change the logo text font size.
SearchVisibility- Select the visibility of the search.Mobile- Select the visibility of the search in mobile screens(991px and smaller).
Shopping CartVisibility- Select the visibility of the shopping cart.Mobile- Select the visibility of the shopping cart in mobile screens(991px and smaller).
Footer¶
GeneralType- Select the footer type.Skin- Select the footer skin, the default is dark.Container- Select if you want to use container holder for the footer.Parallax- Enable a parallax effect for your footer. The footer will come smoothly in the position fixed when scrolling at the bottom.
CopyrightVisibility- Show or hide the copyright, by hiding the copyright the social media will be hidden too.Copyright- Enter the text that will appear in footer as copyright.Automated- Enable the automated copyright, it will work only if you don't add copyright in the field above.Alignment- Select the alignment of copyright, if selected left the social media will be placed on the right and so on.
WidgetsVisibility- Show or hide the widgets on footer.Columns- Select the columns of widgets, default is 4 columns.Mobile Visibility- Select the visibility of the widgets in mobile layout mode (< 768px).
Social MediaVisibility- Show or hide the social media in footer.Social Media- Select which ones you want to display as social media in footer. Click on the eye to make them visible, you can also drag & drop them.
Portfolio¶
FunctionalityPrefix- Change the portfolio prefix before the post, e.g. https://gradastudio.com/portfolio/portfolio-1#.
Portfolio ItemShare- Select the visibility of share icons.NavigationVisibility- Show or hide the navigation on portfolio item.Category- Enable if you want the posts to be navigated only in the same category.Back URL- Add an url which will be displayed on the center and will send you to portfolio.
GalleryColumns- Select the columns of gallery.Animation- Select initial loading animation for gallery.
Blog¶
FunctionalityType- Select the type of Blog.Sidebar- Select the placement of sidebar or hide it, default is right.Pagination Visibility- Select the pagination visibility.
StyleColumns- Select the columns of Blog, default is two columns.Animation- Select initial loading animation for posts.Spacing- Add custom spacing between posts.HoverVisibility- Select the visibility of the hover.
MetaDate- Select the visibility of the date.Categories- Select the visibility of the categories.Tags- Select the visibility of the tags.Excerpt- Select the visibility of the excerpt.Author- Select the visibility of the author.
ThumbnailVisibility- Select the visibility of the thumbnail on blog pages.Resizer- Activate a thumbnail resizer, it will crop all the images to a given width & height.
PostThumbnail- Select the visibility of the thumbnail on post.Share- Select the visibility of share icons.Sidebar- Select the placement of sidebar or hide it, default is right.NavigationNavigation Visibility- Show or hide the navigation on blog post.Category- Enable if you want the posts to be navigated only in the same category.Back URL- Add an url which will be displayed on the center and will send you to blog.
AuthorVisibility- Show or hide the author in post single.Avatar- Show or hide the author avatar.Name- Show or hide the author name.Description- Show or hide the author description.Archive Button- Show or hide the author archive button.
RelatedRelated- Show or hide related posts in single.
StaticTitle- Enter the text that will appear as blog title.Content- Enter the text that will appear as blog content.
Shop¶
FunctionalityType- Select the type of shop.Sidebar- Select the placement of sidebar or hide it, default is right.Result Count- Show or hide the result count.Catalog Ordering- Show or hide the catalog ordering.Default Order- Select which order you want to set default.Posts Per Page- Enter the number of products you want to display on the first page, a pagination will be created if there are more products than this number.
StyleColumns- Select the columns of Shop, default is two columns.Animation- Select initial loading animation for products.Spacing- Add custom spacing between products.
ThumbnailThumbnail- Activate a thumbnail resizer, it will crop all the images to a given width & height.
ProductSidebar- Select the placement of sidebar or hide it, default is hidden.NavigationNavigation- Select the visibility of the navigation.Share- Select the visibility of share icons.
GalleryAlignment- Select the alignment of the gallery, if left is selected the content will move right and vice versa.Width- Select the width of the gallery.
RelatedVisibility- Select the visibility of the related products.Number- Select how many products you want to display in related section.Thumbnail- Activate a thumbnail resizer, it will crop all the related products images to a given width & height.
Utility¶
TitlePage Title- Show or hide the title on pages.Post Title- Show or hide the title on posts.Product Title- Show or hide the title on products.Portfolio Item Title- Show or hide the title on portfolio items.
BreadcrumbsSeparator- Enter the text that will appear as separator between each breadcrumb.Page Visibility- Show or hide the breadcrumb in pages.Post Visibility- Show or hide the breadcrumb in posts.Product Visibility- Show or hide the breadcrumb in products.Shop Visibility- Show or hide the breadcrumb in shop.Portfolio Item Visibility- Show or hide the breadcrumb in portfolio items.Archives Visibility- Show or hide the breadcrumb in archives(Categories, Tags, Custom Taxonomies).
HeroSettingsVisibility- Show or hide the hero, all posts and pages will have the option to inherit this value or set it individually.Type- Select the type of hero.Height- Enter the height, do not forget to add the unit too, for example px/vh/rem/em/%.Container- Select if you want the hero to be boxed in 1140px width or not.Alignment- Select the text alignment of the hero.
ImageImage- Select the image you want to display as hero background image.Repeat- Select the image repeat settings.Attachment- Select the image attachment.Position- Select the image position.Size- Select the image size.Overlay- Show an overlay for the background image.
TitleTitle- Select the title you want to display in the hero.Animation- Select initial loading animation for the title.Color- Change the text color of title.
SubtitleAnimation- Select initial loading animation for the subtitle.Editor- Enter the subtitle, it accepts html tags too.Color- Change the text color of subtitle.
To TopVisibility- Show or hide the to top button.Skin- Select the skin of the to top button.Animation- Select the animation of to the top button.
SearchColumns- Select the columns of the search page.Sidebar- Select the sidebar placement in the search page or hide it.Post Type- Select the included post types in the search page.
Error 404Type- Select the 404 type.Title- Default: 404DescriptionButton url- Default: The home directory.Button Text- Default: Back to HomepageHeroImage- Upload an image to the hero of the 404 page.Overlay- Show an overlay for the background image.
Google MapsAPI Key- To use the Google Maps JavaScript API, you must register your app project on the Google API Console and get a Google API key which you can add to your app.
Style¶
GeneralBackground Color- Change the background color of theme.Main Color- Change the color of all main elements.Headings Color- Change the color of all headings.Paragraphs Color- Change the color of all paragraphs.Border Color- Change the color of the thin borders.Pattern Color- Change the color of the patterns.
Typography¶
General- Edit font size and other styles for elements below
- Menu
- Headings
- Paragraphs
- Widgets
- Breadcrumbs
- Forms
Custom FontsCustom Fonts- Add Custom Fonts to theme which will appear to the general typography and in the Elementor typography control.
Social Media¶
GeneralNew Window- Enable if you want the social media links to open in a new window.
URLs- Add links for each social media profile listed there.