Page Settings
Another powerful tool to customize your website is options for pages. You can configure your layout, header, page title and others for any particular page.
Warning
All the options that are being inherited are located in Appearance > Customize
Required
Make sure you've installed CMB2 plugin.
All the settings are divided into the following tabs:

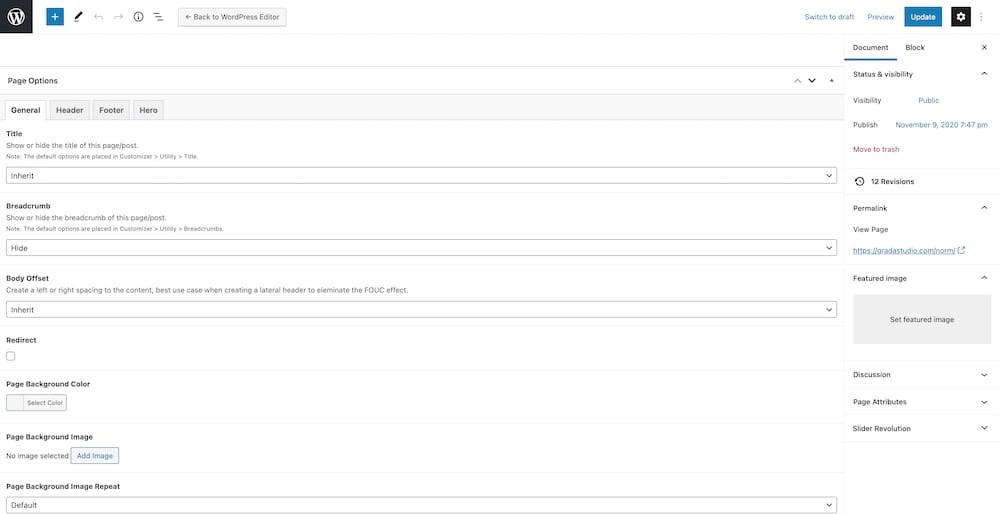
General¶
Title- Show or hide the title of this page/post.Breadcrumb- Show or hide the breadcrumb of this page/post.Body Offset- Create a left or right spacing to the content, best use case when creating a lateral header to eleminate the FOUC effect.Redirect- Make this post/page a redirect.Theme Borders- Add borders all around the theme, you'll be able to specify the thickness and the color in the fields below.Go to Top- Show or hide go to top button
Header¶
LayoutVisibility- Show or hide the classic header in your website, default is show.Type- Select the type of header. (Default, Template)Skin- Select the header skin, light skin means white logo text and white hamburger.Position- Select the header position, the absolute header will push the content to the top of the pageTransparency- Select the header transparency, sticky will stay fixed in the scroll option.Autohide- Switch on if you want to activate the autohide header. The header will be hidden when scrolling down, it will appear only when the user scrolls up, the option is valid only when Sticky is selected as transparency.Container- Select if you want to use container holder for the header if disable is selected the header will push into left and right.
LogoLogo Dark- Upload your logo, will be used as a dark logo.Logo Light- Upload your light logo, will be used as white logo in light skin.Logo Width- Enter the number that will change the logo image width.Logo Height- Enter the number that will change the logo image height.
OtherSearch- Select the visibility of the search.Shopping Cart- Select the visibility of the shopping cart.
Footer¶
GeneralType- Select the footer type.Skin- Select the footer skin, if dark is selected the background will be dark and elements and vice versa.Container- Select if you want to use container holder for the footer if off is selected the footer will push into left and right.Parallax- Enable a parallax effect for your footer. The footer will come smoothly in the position fixed when scrolling at the bottom.
WidgetsWidgets- Switch on if you want to show the widgets on the footer.Columns- Select the columns of widgets.Mobile Visibility- Select the visibility of the widgets in mobile layout mode (< 768px).
CopyrightVisibility- Show or hide the copyright, by hiding the copyright the social media will be hidden too.Alignment- Select the alignment of copyright, if selected left the social media will be placed on the right and vice versa.Social Media- Show or hide the social media in the footer.
Hero¶
SettingsVisibility- Show or hide the hero.Type- Select the type of hero.Height- Inherit the value of height from Theme Options or set it custom.Container- Select if you want the hero to be boxed in 1140px width or not.Alignment- Select the text alignment of the hero.
ImageImage- Select the image you want to display as hero background image.Repeat- Select the image repeat settings.Attachment- Select the image attachment settings.Position- Select the image position settings.Overlay- Show an overlay for the background image.Size- Select the image size settings.Overlay Opacity- Enter the number of overlay opacity, the number can be in range of 0 and 1.Overlay Color- Select the color of overlay.
TitleTitle- Select the title you want to display in the hero.Animation- Select initial loading animation for the title.Color- Select the color of title.
SubtitleSubtitle- Select if you want to inherit the subtitle or set it custom.Animation- Select initial loading animation for the subtitle.Color- Select the color of subtitle.