Start
Reeco - Furniture Store WooCommerce WordPress Theme
- Created: September 14, 2020
- Last Update: September 14, 2020
- By: GradaStudio
- https://themeforest.net/user/gradastudio
1. Getting Started
Hi, and welcome to the Reeco Documentation. The Documentation covers all the information needed to use the Reeco theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Reeco theme easier and more enjoyable.
If you need any additional assistance while using our theme, you can always contact us via our profile https://themeforest.net/user/gradastudio and our support team will be glad to help you out.
- Installing Reeco
After downloading the Reeco installation file from ThemeForest, extract it and in the extracted folder locate the reeco.zip file. You can then install the Relaite theme using one of the two following installation methods:
- WordPress upload - For most users, this is probably the simplest installation method. To install the Reeco theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select reeco.zip
- Click on Install Now
- FTP upload - If you would like to install the Reeco theme via FTP, please follow these steps:
- Extract the reeco.zip file you previously located. You should now see a folder named Reeco
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted Reeco folder to the themes directory on your remote server
- Importing Demo Content
With the Reeco theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Note
If you plan on building an online shop with Reeco, you should install the WooCommerce plugin before importing the demo content. For more information on how to install WooCommerce, please read the WooCommerce section of this Documentation.Note
If you plan on using contact forms on your website, you should instal the Contact Form 7 plugin before importing the demo content so you recieve all the contact forms from our demo site. For more information on how to install Contact Form 7, please read the Contact Form 7 section of this Documentation.Reeco comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
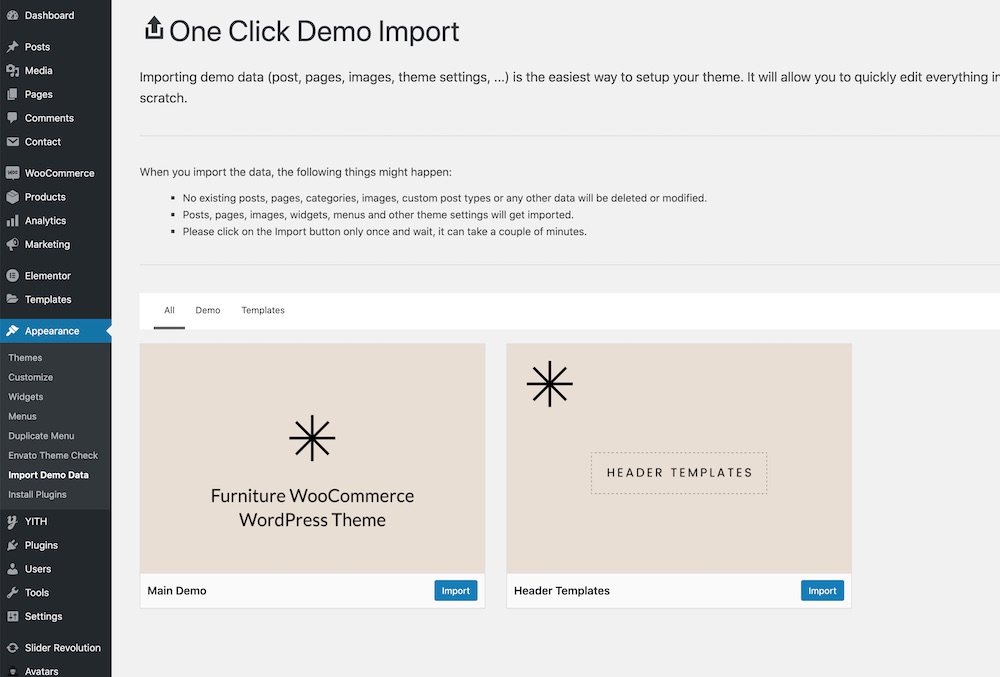
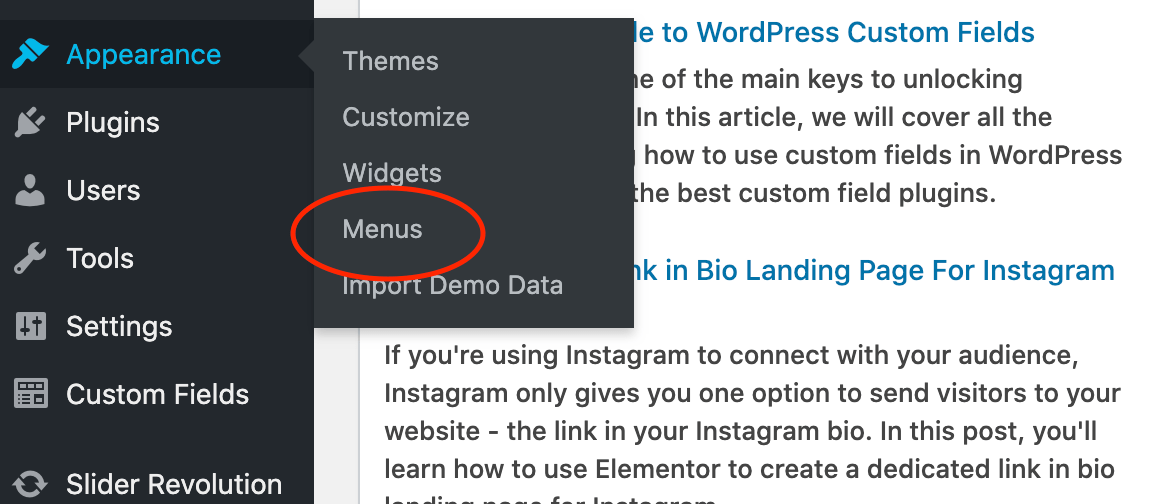
- Navigate to Appearance > Import Demo Data
- Choose to import Main Demo or Header Templates only
- Click Import and wait until importing demo is finished

- Updating Reeco
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate reeco.zip
- Extract reeco.zip and locate the Reeco folder
- Copy/Replace the contents of the Reeco folder to the /wp-content/themes/Reeco folder of your web site.
- Frequently Asked Questions
1 - Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2 - Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: https://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3 - How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4 - How to translate or rename default theme labels?
You can use the Poedit software (https://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5 - Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
You can also ask your hosting provider to take care of this for you.
2. Theme Settings
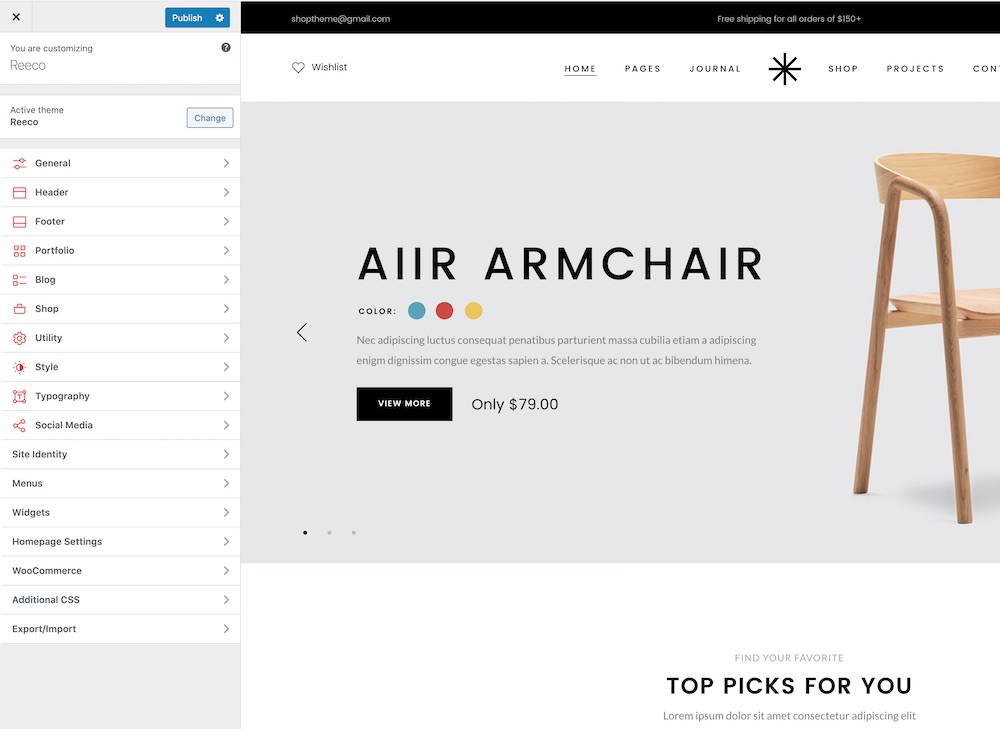
After installing our theme you are able to customize the view of your web-site with our Theme Options panel located at Appearance > Customize. Here you can find a lot of settings for:
Required
Make sure you've installed Reeco Plugin.
- General
- Custom Fields Panel - Enable or disable the custom fields panel(ACF Panel), default is disabled.
- Comments Notice - Show or hide the notice 'Comments are Closed!'.
- Body Offset - Create a left or right spacing to the content, best use case when creating a lateral header to eleminate the FOUC effect.
- Theme Borders - Add borders all around the theme, you'll be able to specify the thickness and the color in the fields below.
- Custom Sidebar - Create new sidebars and use them later via the page builder for different areas.
- Image Size - Create new image sizes, if you leave height blank it will be set to auto
- Header
- Layout
- Visibility - Show or hide the classic header in your website, default is show.
- Type - Select the header type.
- Skin - Select the header skin, the default is dark.
- Position - Select the header position, the default is static.
- Transparency - Select the header transparency.
- Container - Select if you want to use container holder for the header.
- Logo
- Dark - Upload your dark logo, will be used as dark logo in dark skin.
- Light - Upload your light logo, will be used as white logo in light skin.
- Width - Enter the number that will change the logo image width.
- Height - Enter the number that will change the logo image height.
- Text - Enter the text that will appear as logo, incase you don't upload any image as logo.
- Text Size - Enter the number to change the logo text font size.
- Search
- Visibility - Select the visibility of the search.
- Mobile - Select the visibility of the search in mobile screens(991px and smaller).
- Shopping Cart
- Visibility - Select the visibility of the shopping cart.
- Mobile - Select the visibility of the shopping cart in mobile screens(991px and smaller).
- Footer
- General
- Type - Select the footer type.
- Skin - Select the footer skin, the default is dark.
- Container - Select if you want to use container holder for the footer.
- Parallax - Enable a parallax effect for your footer. The footer will come smoothly in the position fixed when scrolling at the bottom.
- Copyright
- Visibility - Show or hide the copyright, by hiding the copyright the social media will be hidden too.
- Copyright - Enter the text that will appear in footer as copyright.
- Automated - Enable the automated copyright, it will work only if you don't add copyright in the field above.
- Alignment - Select the alignment of copyright, if selected left the social media will be placed on the right and so on.
- Widgets
- Visibility - Show or hide the widgets on footer.
- Columns - Select the columns of widgets, default is 4 columns.
- Mobile Visibility - Select the visibility of the widgets in mobile layout mode (< 768px).
- Social Media
- Visibility - Show or hide the social media in footer.
- Social Media - Select which ones you want to display as social media in footer. Click on the eye to make them visible, you can also drag & drop them.
- Portfolio
- Functionality
- Prefix - Change the portfolio prefix before the post, e.g. https://gradastudio.com/portfolio/portfolio-1#.
- Portfolio Item
- Share - Select the visibility of share icons.
- Navigation
- Visibility - Show or hide the navigation on portfolio item.
- Category - Enable if you want the posts to be navigated only in the same category.
- Back URL - Add an url which will be displayed on the center and will send you to portfolio.
- Gallery
- Columns - Select the columns of gallery.
- Animation - Select initial loading animation for gallery.
- Blog
- Functionality
- Type - Select the type of Blog.
- Sidebar - Select the placement of sidebar or hide it, default is right.
- Pagination Visibility - Select the pagination visibility.
- Style
- Columns - Select the columns of Blog, default is two columns.
- Animation - Select initial loading animation for posts.
- Spacing - Add custom spacing between posts.
- Hover
- Visibility - Select the visibility of the hover.
- Meta
- Date - Select the visibility of the date.
- Categories - Select the visibility of the categories.
- Tags - Select the visibility of the tags.
- Excerpt - Select the visibility of the excerpt.
- Author - Select the visibility of the author.
- Thumbnail
- Visibility - Select the visibility of the thumbnail on blog pages.
- Resizer - Activate a thumbnail resizer, it will crop all the images to a given width & height.
- Post
- Thumbnail - Select the visibility of the thumbnail on post.
- Share - Select the visibility of share icons.
- Sidebar - Select the placement of sidebar or hide it, default is right.
- Navigation
- Navigation Visibility - Show or hide the navigation on blog post.
- Category - Enable if you want the posts to be navigated only in the same category.
- Back URL - Add an url which will be displayed on the center and will send you to blog.
- Author
- Visibility - Show or hide the author in post single.
- Avatar - Show or hide the author avatar.
- Name - Show or hide the author name.
- Description - Show or hide the author description.
- Archive Button - Show or hide the author archive button.
- Related
- Related - Show or hide related posts in single.
- Static
- Title - Enter the text that will appear as blog title.
- Content - Enter the text that will appear as blog content.
- Shop
- Functionality
- Type - Select the type of shop.
- Sidebar - Select the placement of sidebar or hide it, default is right.
- Result Count - Show or hide the result count.
- Catalog Ordering - Show or hide the catalog ordering.
- Default Order - Select which order you want to set default.
- Posts Per Page - Enter the number of products you want to display on the first page, a pagination will be created if there are more products than this number.
- Style
- Columns - Select the columns of Shop, default is two columns.
- Animation - Select initial loading animation for products.
- Spacing - Add custom spacing between products.
- Thumbnail
- Thumbnail - Activate a thumbnail resizer, it will crop all the images to a given width & height.
- Product
- Sidebar - Select the placement of sidebar or hide it, default is hidden.
- Navigation
- Navigation - Select the visibility of the navigation.
- Share - Select the visibility of share icons.
- Gallery
- Alignment - Select the alignment of the gallery, if left is selected the content will move right and vice versa.
- Width - Select the width of the gallery.
- Related
- Visibility - Select the visibility of the related products.
- Number - Select how many products you want to display in related section.
- Thumbnail - Activate a thumbnail resizer, it will crop all the related products images to a given width & height.
- Utility
- Title
- Page Title - Show or hide the title on pages.
- Post Title - Show or hide the title on posts.
- Product Title - Show or hide the title on products.
- Portfolio Item Title - Show or hide the title on portfolio items.
- Breadcrumbs
- Separator - Enter the text that will appear as separator between each breadcrumb.
- Page Visibility - Show or hide the breadcrumb in pages.
- Post Visibility - Show or hide the breadcrumb in posts.
- Product Visibility - Show or hide the breadcrumb in products.
- Shop Visibility - Show or hide the breadcrumb in shop.
- Portfolio Item Visibility - Show or hide the breadcrumb in portfolio items.
- Archives Visibility - Show or hide the breadcrumb in archives(Categories, Tags, Custom Taxonomies).
- Hero
- Settings
- Visibility - Show or hide the hero, all posts and pages will have the option to inherit this value or set it individually.
- Type - Select the type of hero.
- Height - Enter the height, do not forget to add the unit too, for example px/vh/rem/em/%.
- Container - Select if you want the hero to be boxed in 1140px width or not.
- Alignment - Select the text alignment of the hero.
- Image
- Image - Select the image you want to display as hero background image.
- Repeat - Select the image repeat settings.
- Attachment - Select the image attachment.
- Position - Select the image position.
- Size - Select the image size.
- Overlay - Show an overlay for the background image.
- Title
- Title - Select the title you want to display in the hero.
- Animation - Select initial loading animation for the title.
- Color - Change the text color of title.
- Subtitle
- Animation - Select initial loading animation for the subtitle.
- Editor - Enter the subtitle, it accepts html tags too.
- Color - Change the text color of subtitle.
- Settings
- To Top
- Visibility - Show or hide the to top button.
- Skin - Select the skin of the to top button.
- Animation - Select the animation of to the top button.
- Search
- Columns - Select the columns of the search page.
- Sidebar - Select the sidebar placement in the search page or hide it.
- Post Type - Select the included post types in the search page.
- Error 404
- Type - Select the 404 type.
- Title - Default: 404
- Description
- Button url - Default: The home directory.
- Button Text - Default: Back to Homepage
- Hero
- Image - Upload an image to the hero of the 404 page.
- Overlay - Show an overlay for the background image.
- Google Maps
- API Key - To use the Google Maps JavaScript API, you must register your app project on the Google API Console and get a Google API key which you can add to your app.
- Style
- General
- Background Color - Change the background color of theme.
- Main Color - Change the color of all main elements.
- Headings Color - Change the color of all headings.
- Paragraphs Color - Change the color of all paragraphs.
- Border Color - Change the color of the thin borders.
- Pattern Color - Change the color of the patterns.
- Typography
- General
- Edit font size and other styles for elements below
- Menu
- Headings
- Paragraphs
- Widgets
- Breadcrumbs
- Forms
- Custom Fonts
- Custom Fonts - Add Custom Fonts to theme which will appear to the general typography and in the Elementor typography control.
- Social Media
- General
- New Window - Enable if you want the social media links to open in a new window.
- URLs
- Add links for each social media profile listed there.
3. Options for pages
Another powerful tool to customize your website is options for pages. You can configure your layout, header, page title and others for any particular page.
Required
Make sure you've installed Advanced Custom Fields plugin.All the settings are divided into the following tabs:

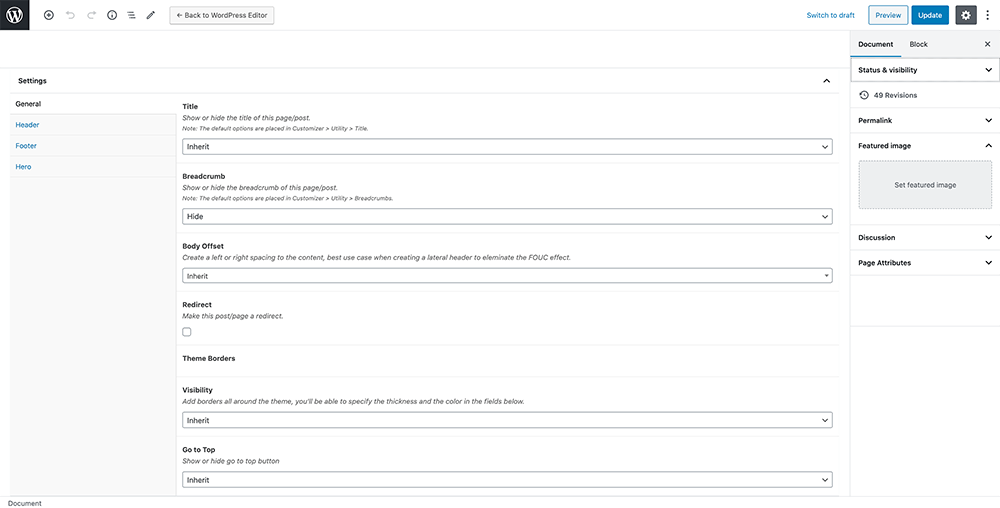
- General
- Title - Show or hide the title of this page/post.
- Breadcrumb - Show or hide the breadcrumb of this page/post.
- Body Offset - Create a left or right spacing to the content, best use case when creating a lateral header to eleminate the FOUC effect.
- Redirect - Make this post/page a redirect.
- Theme Borders - Add borders all around the theme, you'll be able to specify the thickness and the color in the fields below.
- Go to Top - Show or hide go to top button
- Header
- Layout
- Visibility - Show or hide the classic header in your website, default is show.
- Type - Select the type of header. (Default, Template)
- Skin - Select the header skin, light skin means white logo text and white hamburger.
- Position - Select the header position, the absolute header will push the content to the top of the page
- Transparency - Select the header transparency, sticky will stay fixed in the scroll option.
- Autohide - Switch on if you want to activate the autohide header. The header will be hidden when scrolling down, it will appear only when the user scrolls up, the option is valid only when Sticky is selected as transparency.
- Container - Select if you want to use container holder for the header if disable is selected the header will push into left and right.
- Logo
- Logo Dark - Upload your logo, will be used as a dark logo.
- Logo Light - Upload your light logo, will be used as white logo in light skin.
- Logo Width - Enter the number that will change the logo image width.
- Logo Height - Enter the number that will change the logo image height.
- Other
- Search - Select the visibility of the search.
- Shopping Cart - Select the visibility of the shopping cart.
- Footer
- General
- Type - Select the footer type.
- Skin - Select the footer skin, if dark is selected the background will be dark and elements and vice versa.
- Container - Select if you want to use container holder for the footer if off is selected the footer will push into left and right.
- Parallax - Enable a parallax effect for your footer. The footer will come smoothly in the position fixed when scrolling at the bottom.
- Widgets
- Widgets - Switch on if you want to show the widgets on the footer.
- Columns - Select the columns of widgets.
- Mobile Visibility - Select the visibility of the widgets in mobile layout mode (< 768px).
- Copyright
- Visibility - Show or hide the copyright, by hiding the copyright the social media will be hidden too.
- Alignment - Select the alignment of copyright, if selected left the social media will be placed on the right and vice versa.
- Social Media - Show or hide the social media in the footer.
- Hero
- Settings
- Visibility - Show or hide the hero.
- Type - Select the type of hero.
- Height - Inherit the value of height from Theme Options or set it custom.
- Container - Select if you want the hero to be boxed in 1140px width or not.
- Alignment - Select the text alignment of the hero.
- Image
- Image - Select the image you want to display as hero background image.
- Repeat - Select the image repeat settings.
- Attachment - Select the image attachment settings.
- Position - Select the image position settings.
- Overlay - Show an overlay for the background image.
- Size - Select the image size settings.
- Overlay Opacity - Enter the number of overlay opacity, the number can be in range of 0 and 1.
- Overlay Color - Select the color of overlay.
- Title
- Title - Select the title you want to display in the hero.
- Animation - Select initial loading animation for the title.
- Color - Select the color of title.
- Subtitle
- Subtitle - Select if you want to inherit the subtitle or set it custom.
- Animation - Select initial loading animation for the subtitle.
- Color - Select the color of subtitle.
4. Page Builder Elements
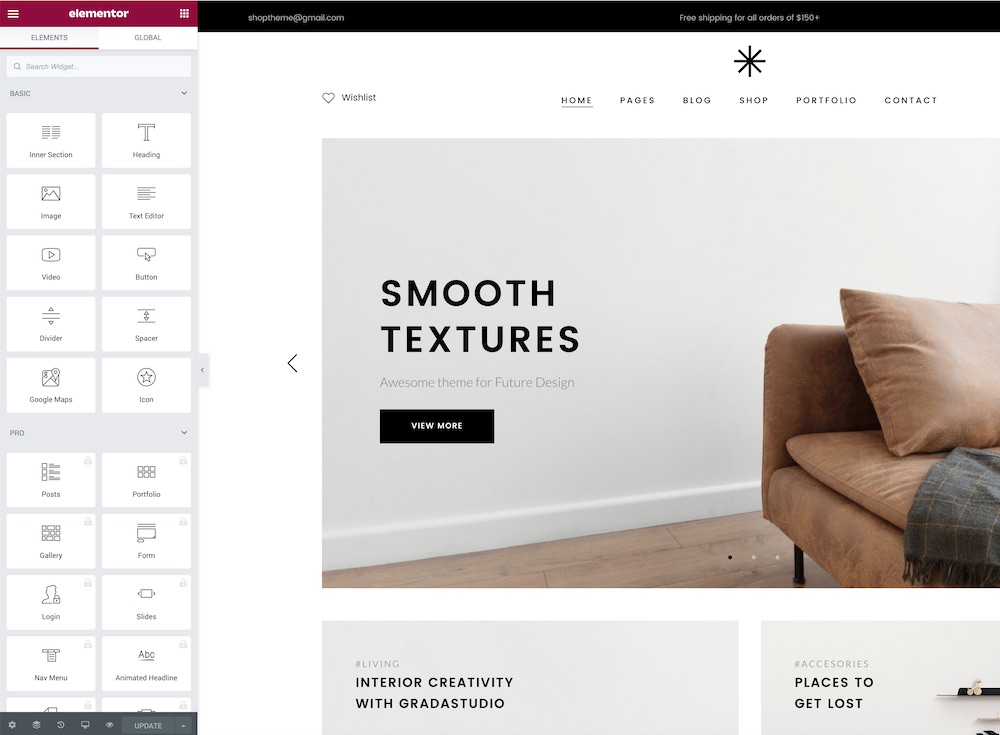
Today using native WordPress shortcode function is not comfortable and easy. Instead, you can create your pages using Elementor Page Builder widgets (shortcodes) allowing to create page templates of any design. GradaStudio has developed an integrated set of widgets expanding and improving options in order to provide comprehensive tools to present Posts, Portfolio, Gallery and other functionality. So, all our theme elements are available through the Elementor Page Builder interface:

- Progress Bar - The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
- Typed Heading - You can use this element to create a title with a animated typing text.
- Animated Title - Show heading text animated when it is visible.
- Countdown - The countdown element provides a great way to display a countdown timer on your page.
- Testimonial Carousel - Testimonials are a great way to show potential clients what others are saying about your business.
- Google Maps - You can use this element to display a Google Map anywhere on the page.
- Blog Posts - Element that show blog posts on different layouts.
- Gallery Images - You can use the Gallery Images to display a grid or slider gallery of your images..
- Portfolio - The portfolio element enables you to present a listing of your portfolios on a page.
- Shop Products - You can use this element to display a list of your shop products.
- Divider - Use the separator widget to create a visual divider between elements and sections on your pages.
- Counter - Counters are great for communicating information in the form of numbers.
- Buttons - Buttons are a widely used element on the web and can be used for a variety of purposes.
- Tabs - Tabs allow you to organize your content and display only what is necessary at a particular moment.
Other widgets mostly used for building custom header and footer templates
- Hamburder - Toggle some section by adding section ID with hamburger icon.
- Menu Cart - Shopping cart icon with counter and dropdown cart list
- Nav Menu - Show nav menus in different layouts, horizontal and vertical
- Search Form - Search icon trigger shown on header
- Site Logo - Use to show site logo
- Site Title - Display site title and style for your needs.
5. Menus
In this section of the Documentation we will discuss menus and menu creation.
- Menu Creation
To create a menu, navigate to Appearance > Menus from your WordPress admin panel.

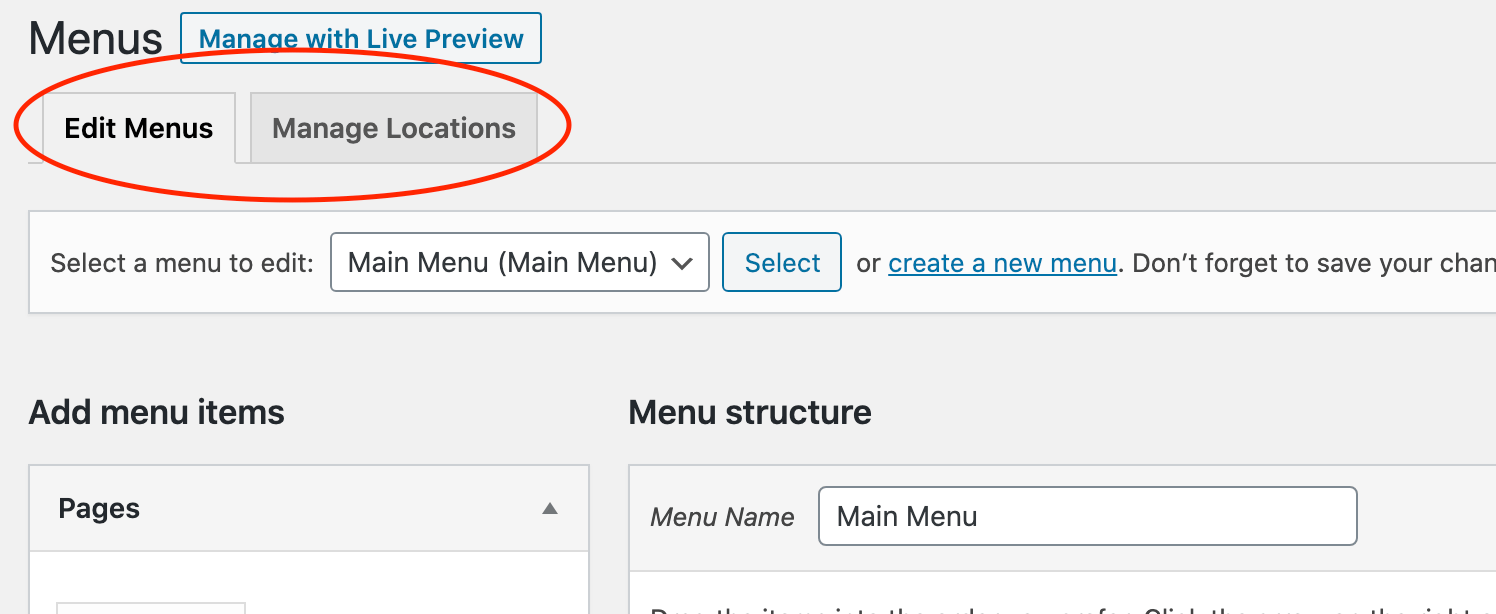
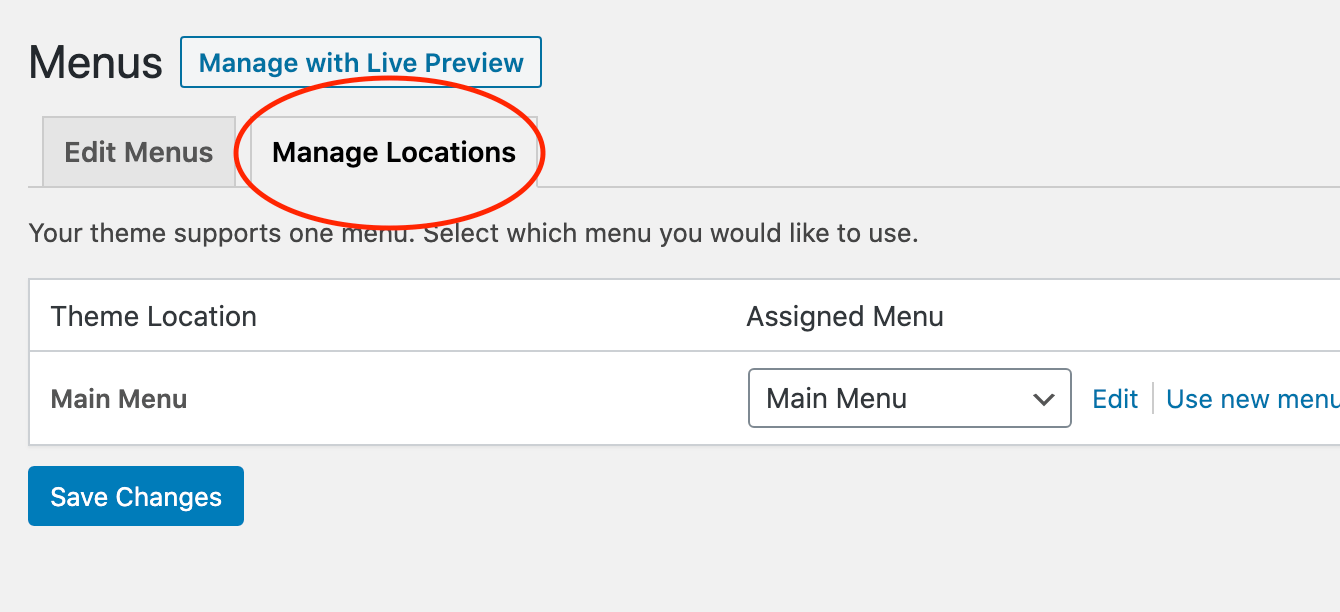
In the upper left corner of your screen you will see two tabs: Edit Menus and Manage Locations.

In the Manage Locations tab you can assign menu to location Main Menu in case you want to show the menu on default header.

You can edit your menus in the Edit Menus tab. When editing menus, you can click on the small triangle icon on each menu item to open a list of editable settings:
- Navigation Label – You can enter a navigation label for this menu item. This is the text that will appear on your menu. By default, the navigation label is set to the title of the page.
- Mega Menu - Tick this checkbox if you wish to enable a mega menu.
- Mega Menu Columns - Select number of columns to show if mega menu active.
- Unclickable - Make menu pointer events to none, so the item menu cannot be clicked.
- Label - Show a label
hotornewon the menu item.
6. WooCommerce
Watch video tutorials that can help you use all features from the WooCommerce plugin. More video and tutorials you can find on their official website https://docs.woocommerce.com/document/woocommerce-guided-tour-videos/
- WooCommerce installation
- WooCommerce settings
- WooCommerce product settings
- WooCommerce tax settings
- WooCommerce shipping
- WooCommerce email settings
- Categories, Tags, & Attributes
- Creating Products
- WooCommerce coupons
7. Contact Form 7
In this section of the Documentation we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
Reeco comes with Contact Form 7 integration, making it possible to create contact forms for various purposes.
In order to setup Contact Form 7, please perform the following steps:
-
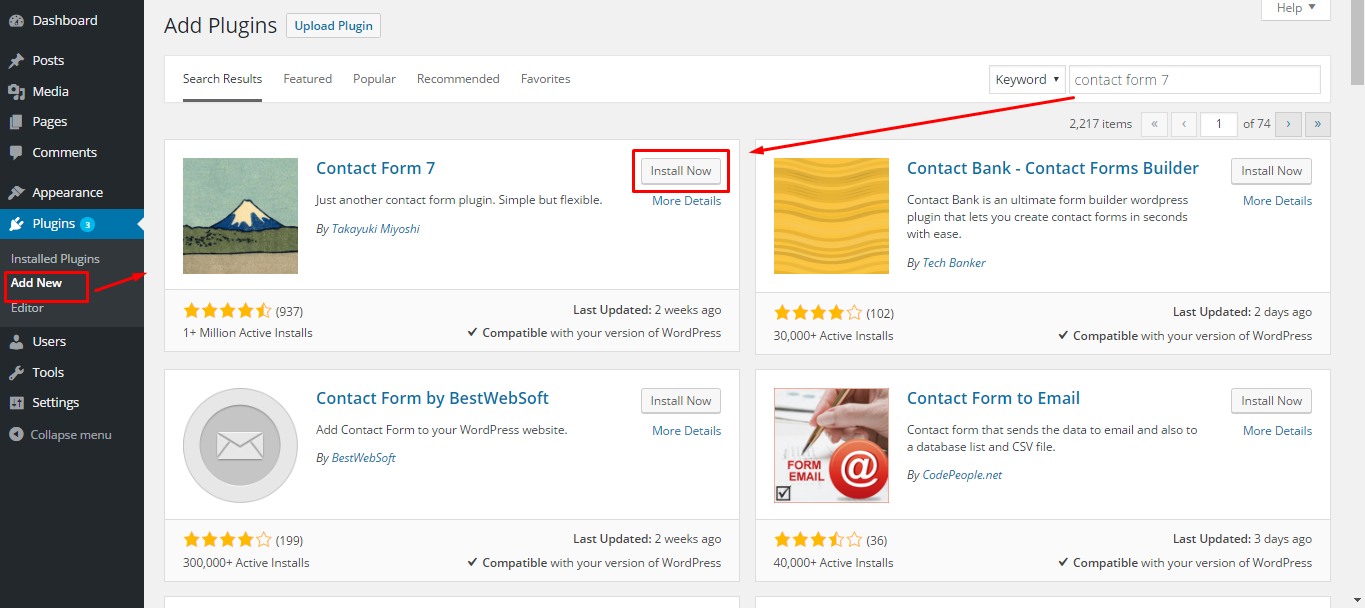
Navigate to Plugins > Add New from your WordPress admin panel.

-
Type "Contact Form 7" in the search field.
-
Locate "Contact Form 7" in the search results and click on Install Now
-
Once installation is complete, click on Activate Plugin.

8. Changelog
Version 1.0
- Initial Release